姑妄言之姑聽之,豆棚瓜架雨如絲。料應厭作人間語,愛聽秋墳鬼唱詩。
ng-Zorro 是除了 bootstrap 外,另一套 CSS 框架,使用方法雷同,功能相似(當然,還是有一點差別), 在這裡我還是輕輕帶過,知道個大概就好,大家有興趣可以自行深入。CSS 框架有許多,bootstrap 是大多數人的最愛,選擇ng-Zorro 是因為G-ZORRO由阿里計算平臺事業部、阿里雲等不同部門的一些小夥伴在原業務元件的基礎上共同構建而成,而且已開源,元件功能已經齊全,符合我們國人使用習慣(這是這個網頁的評價)。CSS 框架有許多,大家也可以跳過本回,尋求自己的真愛。
Stakblitz, 安裝 DEPENDIES, ng-zorro-antd, (antd=Ant Design), 安裝的是 8.3.0 版本
DEPENDIES 設定在 package.json
"dependencies": {
"@angular/animations": "8.2.7",
"@angular/cdk": "^8.2.0",
"@angular/common": "8.2.7",
"@angular/compiler": "8.2.7",
"@angular/core": "8.2.7",
"@angular/forms": "8.2.7",
"@angular/platform-browser": "8.2.7",
"@angular/platform-browser-dynamic": "8.2.7",
"@angular/router": "8.2.7",
"@ant-design/icons-angular": "^8.0.3",
"core-js": "2.6.9",
"ng-zorro-antd": "8.3.0",
"rxjs": "6.5.3",
"zone.js": "0.9.1"
安裝後,修改 angular.json 的設定如下:
"styles": [
"~node_modules/ng-zorro-antd/src/ng-zorro-antd.min.css",
"src/styles.css"
...
在這一回中,我們只要一些重點說明,詳細的編程,請參考 Reference的連結, 若只要執行,看程式運行的結果,也有連結。在這一回中,我們要提及:
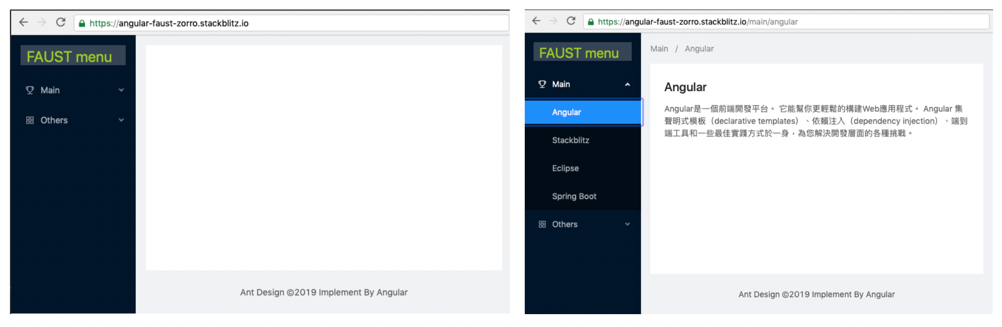
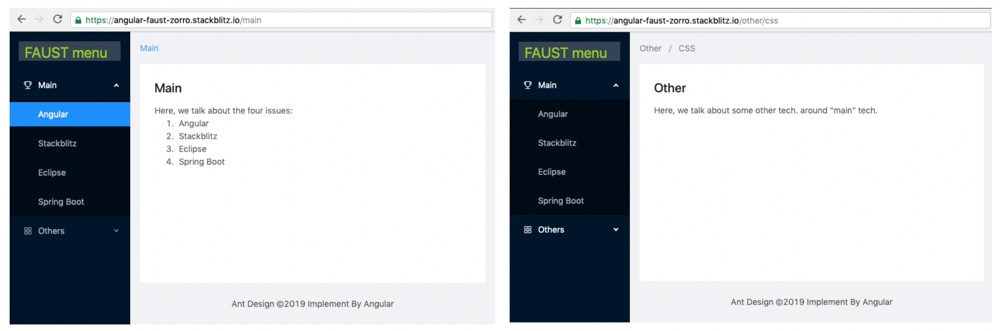
曬幾張運行的結果:
因為標題, Main, Others 用以縮放,因此要進入 /main 必須點選路由導引(麵包屑 breadcrumb)中間的 Main., 在Others 每一個選項,(我把程式故意寫成)結果都一樣,這在下文中有所說明。
我們先來看路由設定 src/app/app.routing.module.ts
const routes: Routes = [
{
path: 'main', data: { breadcrumb: 'Main' }, children: [
{ path: '', component: MainComponent, pathMatch: 'full'},
{ path: 'angular', component: AngularComponent, data: { breadcrumb: 'Angular' } },
{ path: 'stackblitz',component: StackblitzComponent,data: { breadcrumb: 'Stackblitz' }},
{ path: 'eclipse',component: EclipseComponent,data: { breadcrumb: 'Eclipse' }},
{ path: 'springboot',component: SpringbootComponent,data: { breadcrumb: 'Spring Boot' }}
]
},
…
在這裡我們留意,path: 'main' 那一行裡,沒有指定 component, 若是指定了,那 children 裡面所指定的 component 將不會被執行,這在完整的程式碼中(不在上圖中),比對path: 'other' 的效果和編碼就可以理解。route 中也可以使用 redirect 如:
{ path: '', redirectTo: '/heroes', pathMatch: 'full' },
因此 /main 無法在 path: 'main' 中被設定,只能在上面編程中 path: '' 中被設定,而且,pathMath 要設為 'full' (表明要完全一樣,不是包含的關係), 不然就要放在最一行。其中 data: 的欄位中設定 breadcrumb 的值。會被顯示在路由導引中,這不僅是顯示,同時也提供點選。
這些設定,在 src/app/app.component.html 中被調用。
<ul nz-menu nzTheme="dark" nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li nz-submenu nzTitle="Main" nzIcon="trophy" >
<ul>
<li nz-menu-item routerLink='/main/angular'>Angular</li>
<li nz-menu-item routerLink='/main/stackblitz'>Stackblitz</li>
<li nz-menu-item routerLink='/main/eclipse'>Eclipse</li>
<li nz-menu-item routerLink='/main/springboot'>Spring Boot</li>
</ul>
</li>
…
routerLink 是點選後的指向。nzIcon是所使用圖標,要使用圖標還要一點點小施工。要達成這個目的有有許多方式,在stackblitz 中,可以
import { NgZorroAntdModule, NZ_ICONS } from 'ng-zorro-antd';
import { IconDefinition } from '@ant-design/icons-angular';
import * as AllIcons from '@ant-design/icons-angular/icons';
…
onst antDesignIcons = AllIcons as {
[key: string]: IconDefinition;
};
const icons: IconDefinition[] = Object.keys(antDesignIcons).map(key => antDesignIcons[key])
@NgModule({
providers : [
{ provide: NZ_ICONS, useValue: icons }
…
在這個編碼中,還使用到多語言支援(NZ_I18N) 以及允許未識別的TAG (CUSTOM_ELEMENTS_SCHEMA),在此就不多作說明。也可以把圖標顯示的模組(src/icons-provider.modules.ts)獨立出來,如:
import { NgModule } from '@angular/core';
import { NZ_ICONS } from 'ng-zorro-antd';
import {
MenuFoldOutline,
MenuUnfoldOutline,
FormOutline,
DashboardOutline
} from '@ant-design/icons-angular/icons';
const icons = [MenuFoldOutline, MenuUnfoldOutline, DashboardOutline, FormOutline];
@NgModule({
providers: [
{ provide: NZ_ICONS, useValue: icons }
]
})
export class IconsProviderModule {
}
然後把 IconsProviderModule加入 app.module.ts, 例如:
import { IconsProviderModule } from './icons-provider.module';
…
@NgModule[{… imports: [IconsProviderModule…]…}]
Export class AppModule { }
也可以透過 CLI 指令,直接將 ng-zorro 安裝至專案中
ng new __PROJECT_NAME__
cd __PROJECT_NAME__
ng add ng-zorro-antd 或 npm install ng-zorro-antd
或是把許多事合在一起(創建側選單 layout-side 排版元件, 名為layout並安裝 bg-zorro 至專案中)
ng g ng-zorro-antd:layout-side components/layout --skip-import --style less
ng-zorro官網
Link to project in stackblitz: demo
Link to project in stckblitz: source
